参考答案:
【问题1】
Flex的优势:大量控件支持、完整的企业化开发流程及工作流、多种框架可供选择。
Flex的劣势:生成的SWF过大、效率问题、较差的图文混排支持。
HTML 5的优势:真正意义上全平台支持、可以胜任后台,比Flex拥有更大、更全面、更活跃的社区。
HTML 5的劣势:缺乏良好的协作开发环境,缺乏完整的开发流程;要编写CSS与JavaScript,学习成本高;浏览器兼容问题、效率问题、保密性及安全性、AJAX跨域通讯等问题。
基于以上比较,在本案例中,由于HTML5缺乏良好的协作开发环境、学习成本高、各种浏览器不兼容,缺乏完整的开发流程,系统可维护性差。因此,选择基于Flex的方案。
【问题2】
详细解析:
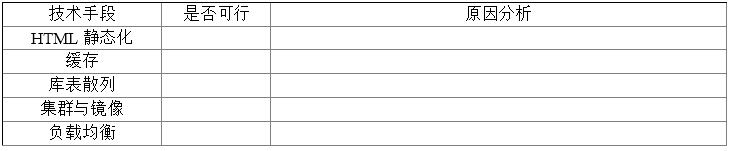
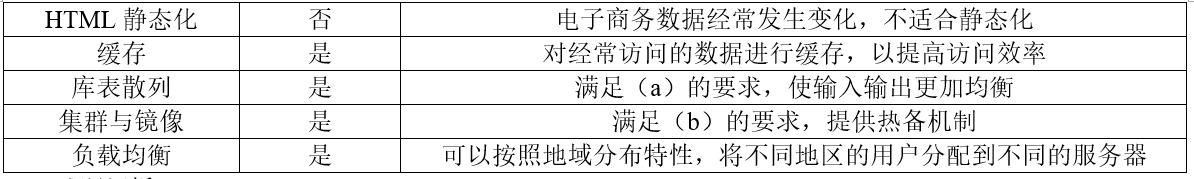
【问题2】考查大规模用户并发请求处理技术。