参考答案:
【问题1】
响应式web设计是指我们设计与开发的页面可以根据用户的行为和不同的设备环境做出相应的响应来调整页面的布局,以提供用户可感知的、流畅的阅读和操作体验。
实现方式:
(1)流式布局
(2)弹性布局(如弹性图片)
(3)媒体查询
【问题2】
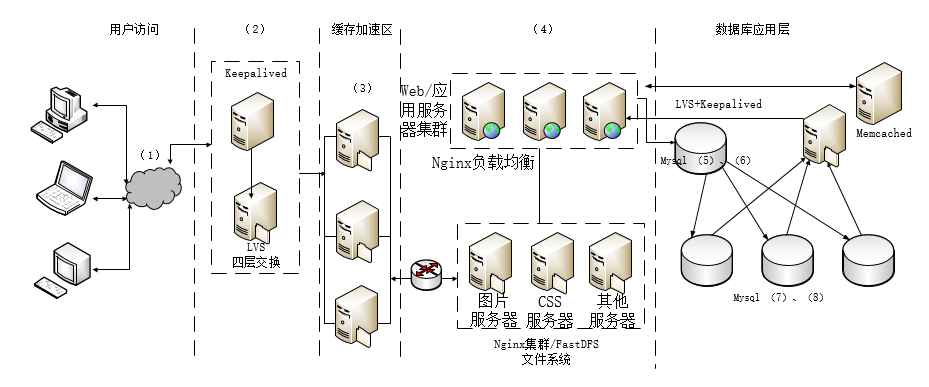
(1)(d) (2)(c) (3)(f) (4)(a)
(5)(6)(e)(h) (7)(8)(g)(i)
【问题3】
1、提升性能
交易平台要求高并发,主从复制方式一主多从,不同的用户请求可以从不同的从数据库读取数据,提高并发度。
2、可扩展性更优
如果采用单台数据库服务器,则访问量持续增加时,数据库瓶颈暴露,且无法迅速解决问题。而主从结构可以快速增加从服务器数量,以满足需求。
3、提升可用性
一主多从,一台从服务器出现故障不影响整个系统正常工作。
4、相当于负载均衡
一主多从分担任务,相当于负载均衡
5、提升数据安全性
系统中的数据冗余存放多份,不会因为某台机器硬件故障而导致数据丢失。
详细解析:
响应式web设计是指我们设计与开发的页面可以根据用户的行为(比如改变浏览器的窗口大小)和不同的设备环境(比如系统平台、屏幕分辨率以及横竖屏等)做出相应的响应来调整页面的布局,以提供用户可感知的、流畅的阅读和操作体验。响应式设计一般遵循“设计先行,内容优先,移动优先”的原则。就是说,如果一个页面想要响应PC端和移动终端包括用户的一些行为等,那么设计师至少需要设计两套以上页面的设计图(PC端一套,移动终端一套),交互设计师也需先根据终端进行交互设计,把需求中最重要的内容展示在移动小屏幕上,然后前端工程师据此设计开发出响应式框架。